Vue入门笔记(一)——目录结构
本文共 609 字,大约阅读时间需要 2 分钟。
本文中用到的项目来自:https://github.com/keepfool/vue-tutorials
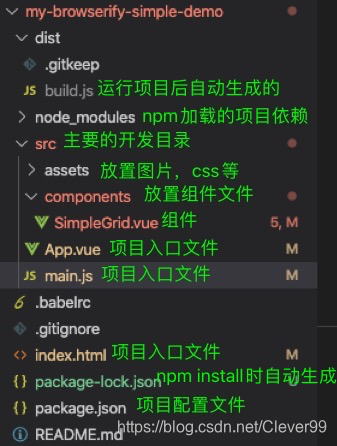
第一次接触vue,记录下自己学习成果目录结构

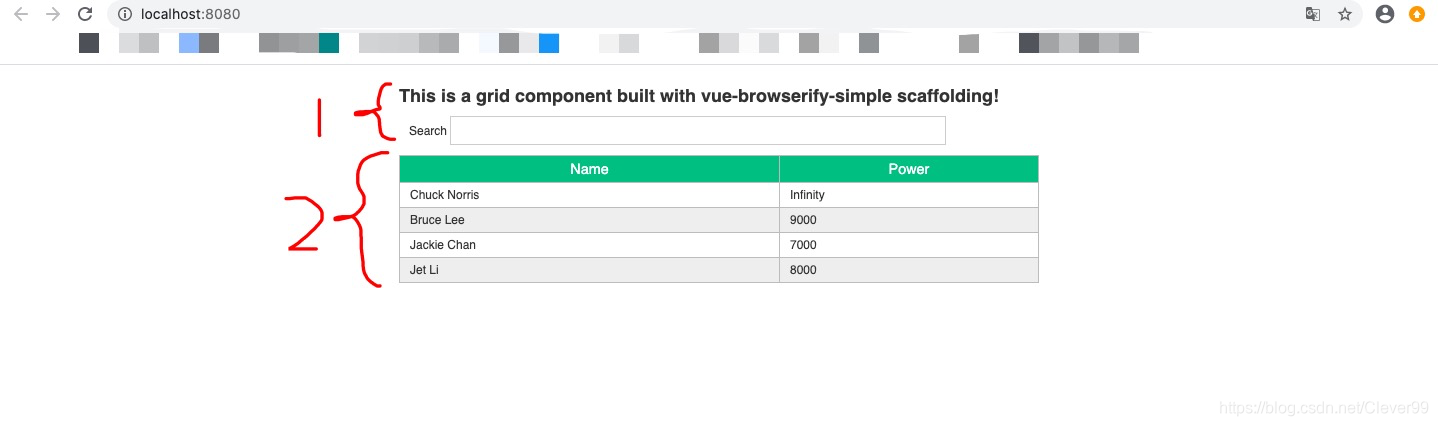
项目的效果

2. 各个目录内容
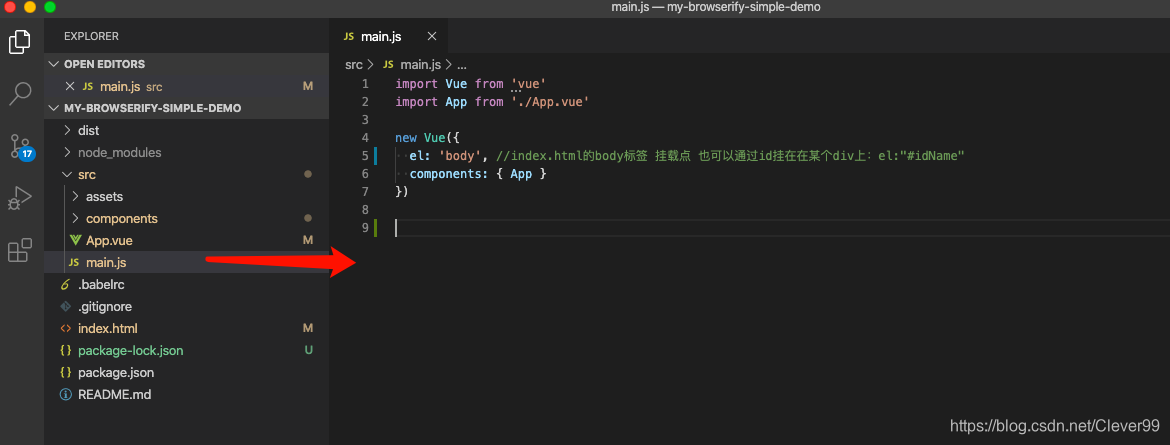
1)main.js 项目的入口文件,创建了根vue实例,并引入根组件app.vue。每个 Vue 应用都是通过用 Vue 函数创建一个 Vue 实例开始的(一个 Vue 应用由一个通过 new Vue 创建的根 Vue 实例,以及可选的嵌套的、可复用的组件树组成)
 main.js 和 index.js 在vue项目中是关联在一起的 2)App.vue 根组件
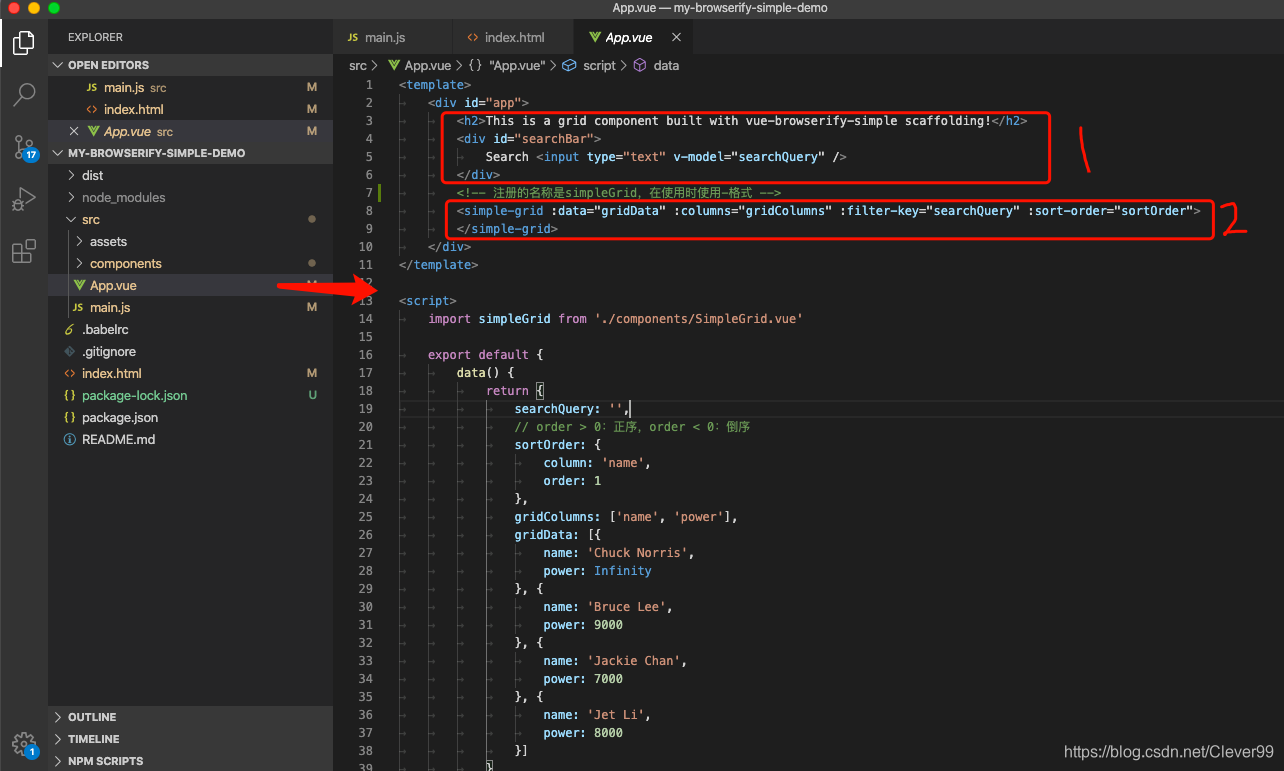
main.js 和 index.js 在vue项目中是关联在一起的 2)App.vue 根组件  本图中的1和2 分别对应的是效果图中的1和2 在根组件中使用了SimpleGrid组件,使用组件时将驼峰式的名称对应成-连接的名称,这是一种使用组件的格式 3)index.html 主页,项目入口 文件通过引入了根组件
本图中的1和2 分别对应的是效果图中的1和2 在根组件中使用了SimpleGrid组件,使用组件时将驼峰式的名称对应成-连接的名称,这是一种使用组件的格式 3)index.html 主页,项目入口 文件通过引入了根组件  4)SimpleGrid.vue 定义了一个组件 这部分就是效果图中的2部分
4)SimpleGrid.vue 定义了一个组件 这部分就是效果图中的2部分
{ { col | capitalize}} { {entry[col]}}
转载地址:http://zurlf.baihongyu.com/
你可能感兴趣的文章
UDP连接和TCP连接的异同
查看>>
hibernate 时间段查询
查看>>
java操作cookie 实现两周内自动登录
查看>>
Tomcat 7优化前及优化后的性能对比
查看>>
Java Guava中的函数式编程讲解
查看>>
Eclipse Memory Analyzer 使用技巧
查看>>
tomcat连接超时
查看>>
谈谈编程思想
查看>>
iOS MapKit导航及地理转码辅助类
查看>>
检测iOS的网络可用性并打开网络设置
查看>>
简单封装FMDB操作sqlite的模板
查看>>
iOS开发中Instruments的用法
查看>>
iOS常用宏定义
查看>>
被废弃的dispatch_get_current_queue
查看>>
什么是ActiveRecord
查看>>
有道词典for mac在Mac OS X 10.9不能取词
查看>>
关于“团队建设”的反思
查看>>
利用jekyll在github中搭建博客
查看>>
Windows7中IIS简单安装与配置(详细图解)
查看>>
linux基本命令
查看>>